Node-REDで様々なグラフやメータ表示などを描画する際には、ダッシュボードノードを使用します。ここではダッシュボードの概要や、センサデータをグラフ化する方法、グラフ類のレイアウトの仕方等について説明します。
ダッシュボードとは
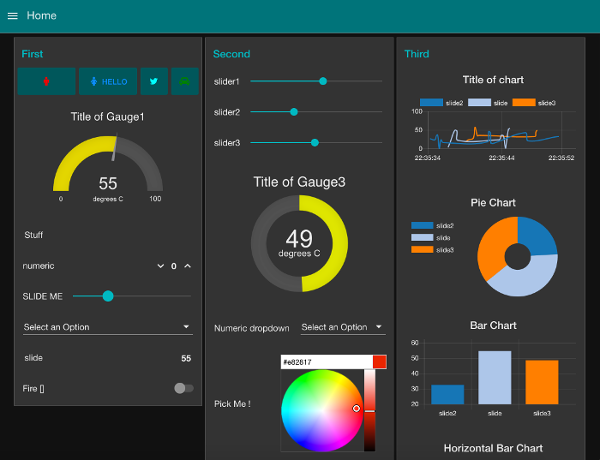
センサデータなどの情報を簡単に可視化できるツールです。折れ線グラフやゲージといった基本的な可視化の他に、ボタンやスライサーで画面操作を行うようにすることもできます。以下はダッシュボードノードの説明ページより引用したダッシュボード作成例です。うまく利用すればこのような画面を作成することも可能です。

ダッシュボードの表示方法
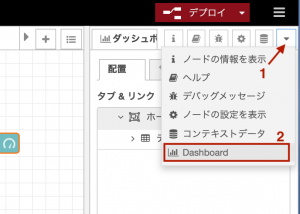
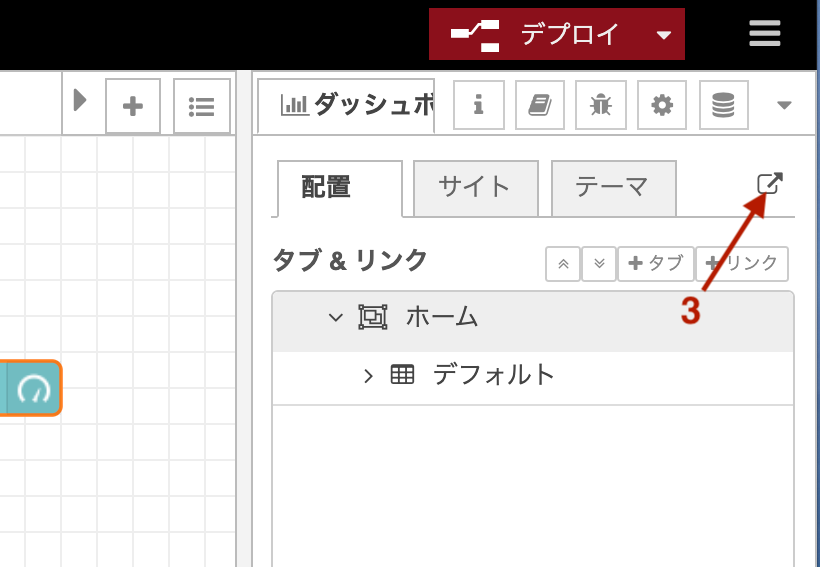
ダッシュボードはサイドバーから表示することができます。サイドバーでダッシュボードウインドウを表示し、ダッシュボード切り替えボタンを押すことで別ウィンドウにダッシュボードが表示されます。ダッシュボードが作成されていない場合はNode-REDのロゴが表示されます。ダッシュボードを作成し、デプロイすることで自動的に表示される仕組みになっています。
画面説明
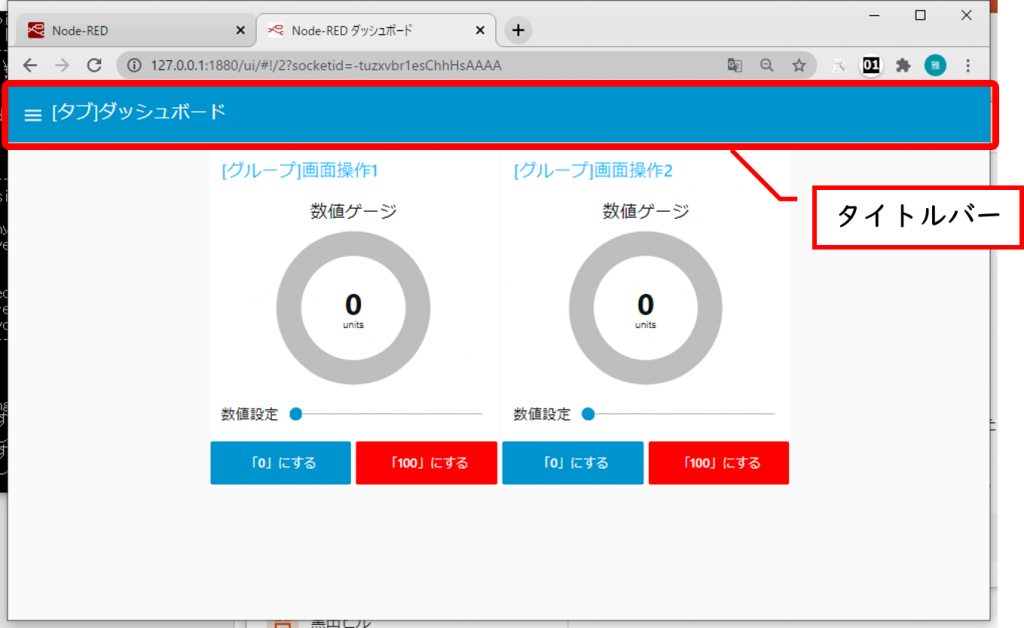
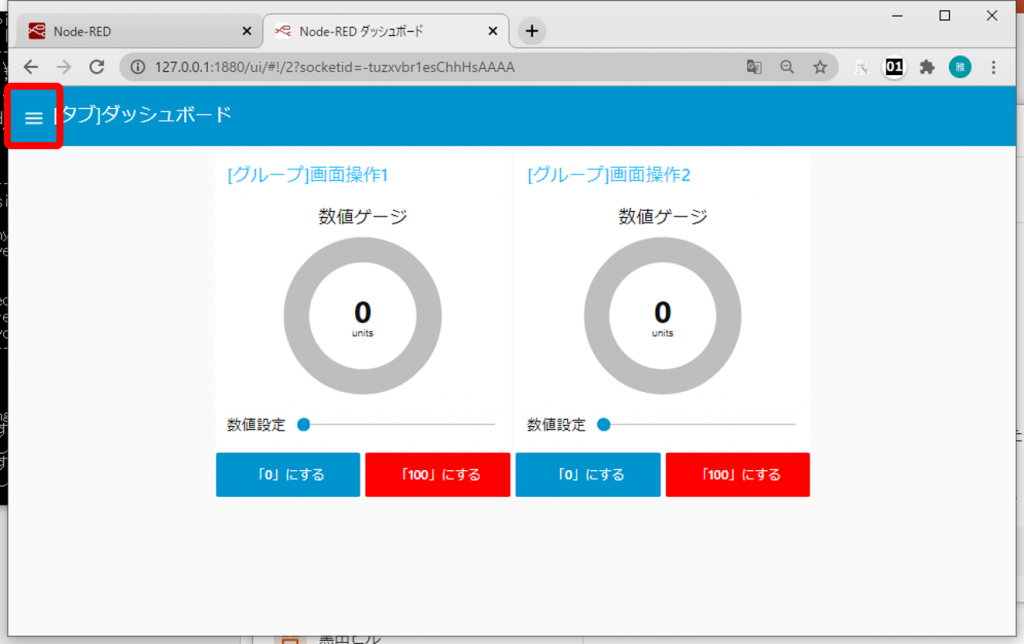
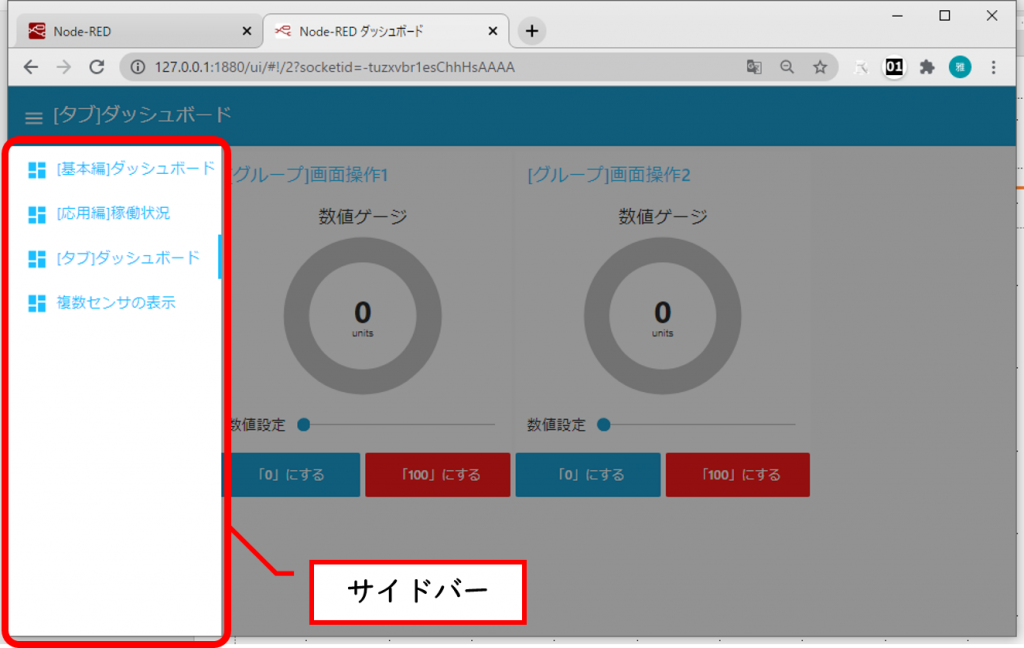
ダッシュボード画面の各部の名称を説明します。画面上部に表示されているのが「タイトルバー」です。作成したダッシュボードが複数ある場合、タイトルバーの左にハンバーガーメニューが表示されます。これを選択することで「サイドバー」が表示され、他のダッシュボードに切り替えることができます。

タイトルバー 
左上のハンバーガーメニューを選択すると 
サイドバーが表示される
ダッシュボードウィンドウで設定できること
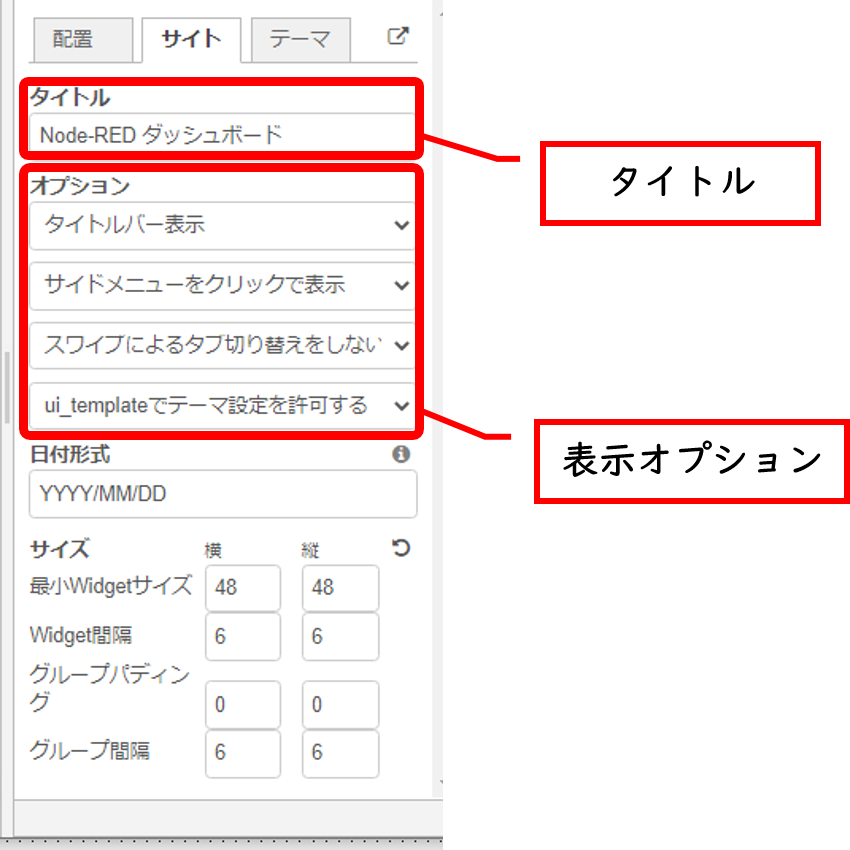
サイドバーのダッシュボードウィンドウからダッシュボードの様々な設定を行うことができます。
サイトタブダッシュボードのタイトルやタイトルバー、サイドバーの挙動を設定することができます。ここで設定したタイトルがブラウザのタブ上で表示されます。
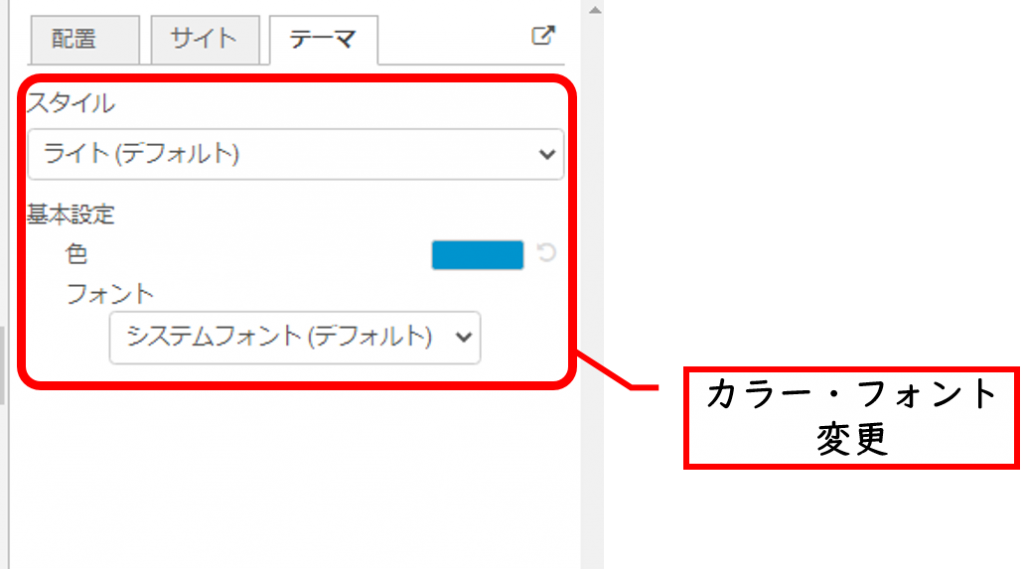
テーマタブからはダッシュボードのカラー設定を行うことができます。用意されているカラーセット以外にも一つずつマニュアル設定することもできます。
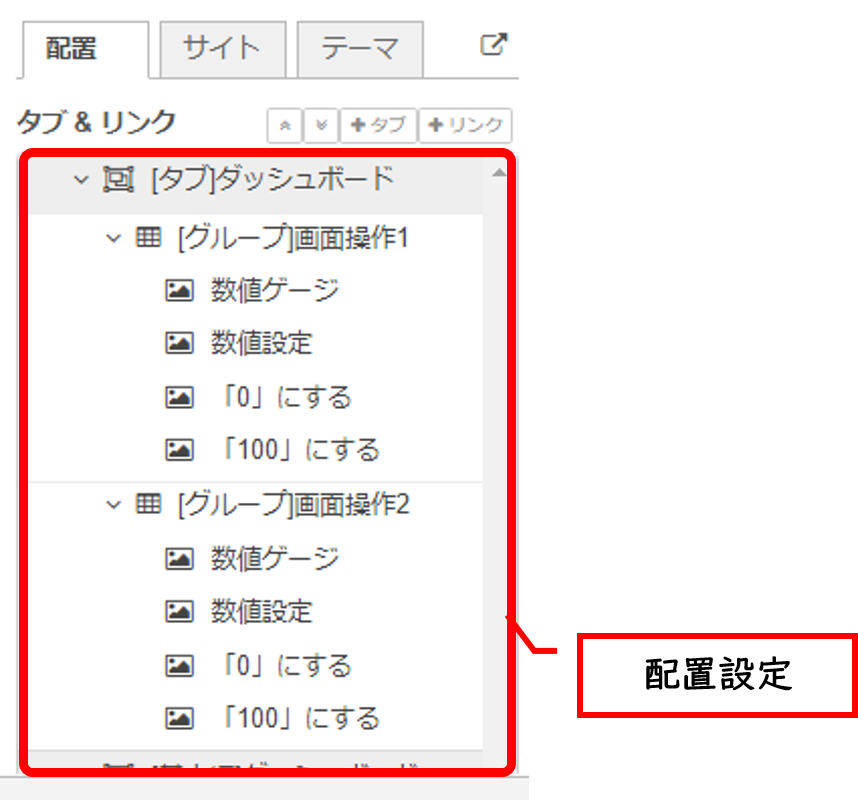
配置タブからはダッシュボード内のグラフの表示順序などを設定することができます。詳細な設定方法は後ほど説明します。

サイトタブ 
テーマタブ 
配置タブ
ダッシュボードのレイアウト
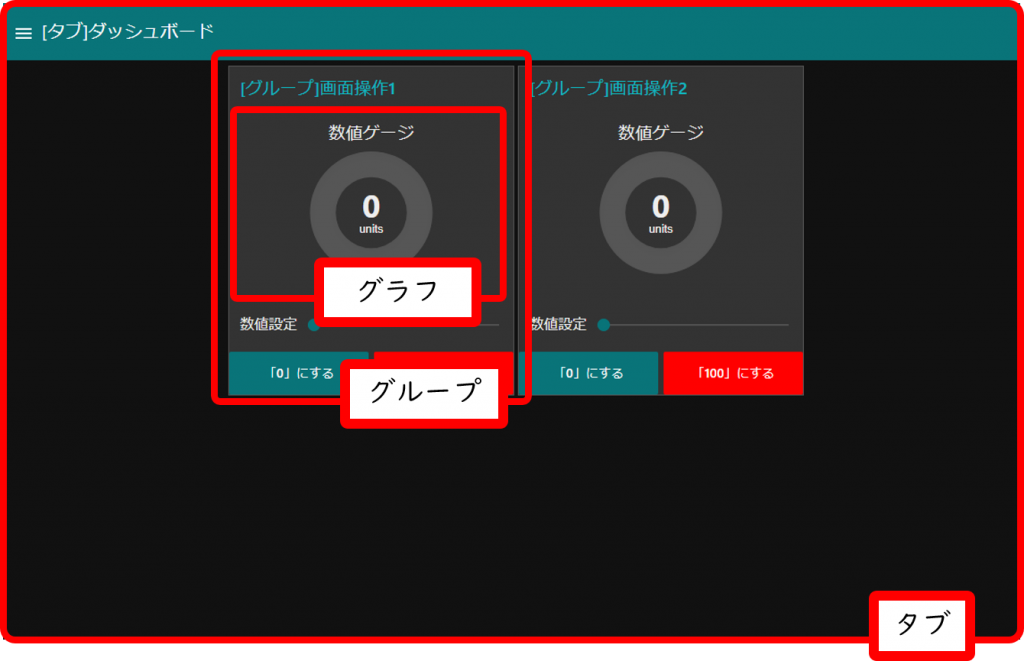
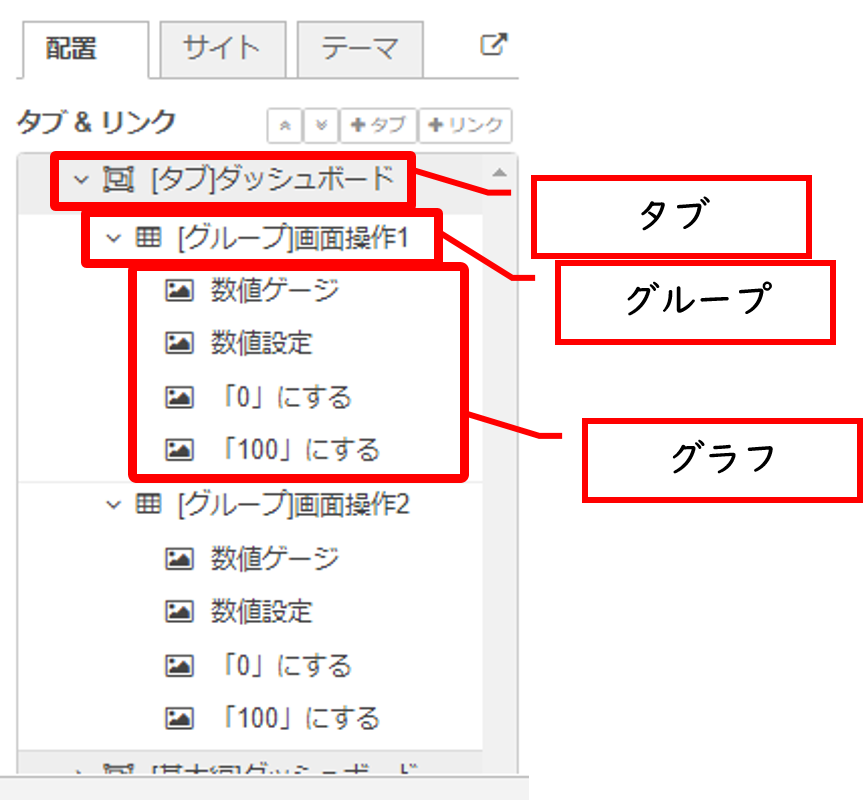
ダッシュボードはタブ・グループ・グラフの3階層で成り立っています。ダッシュボード一枚をタブ、その中に複数のグループがあり、さらにその中に複数のグラフが配置されている構成です。以下の図を見ればイメージしやすいと思います。

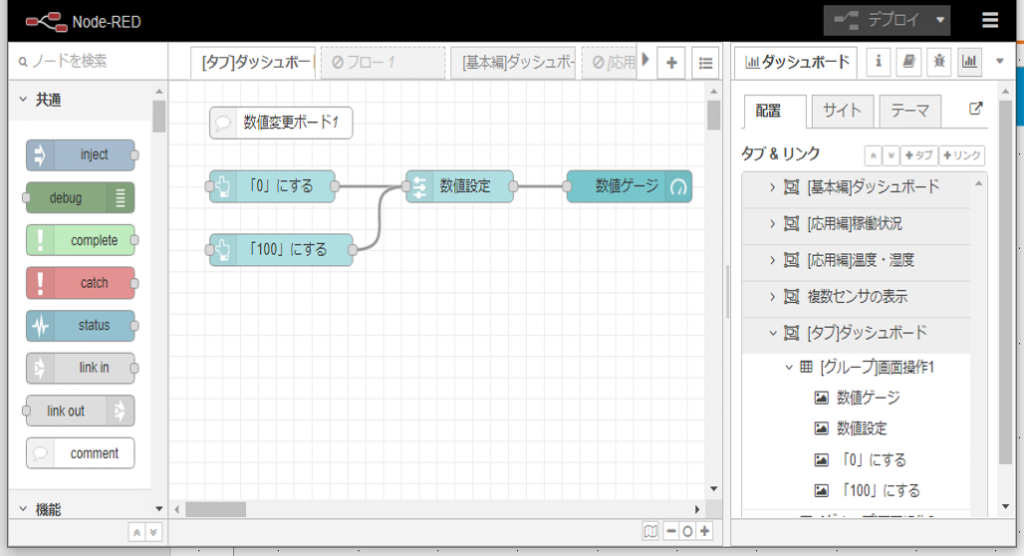
このタブ・グループ・グラフの配置はサイドバーのダッシュボードウィンドウ内の配置タブから変更することができます。配置タブから上記ダッシュボードを見ると以下の構成になっています。ドラッグすることで配置を変更することができます。この配置の順番で画面左からグループ・グラフが配置されます。また、タブ・グループ・グラフにそれぞれカーソルを置き、[編集]ボタンをクリックすることで編集ウインドウを開くことができます。編集ウィンドウでは名称の変更、サイズ変更を行うことができます。

次のチュートリアルで簡単なダッシュボードを作成しながら操作方法を学んでいきましょう。
簡単なダッシュボードを作成してみよう
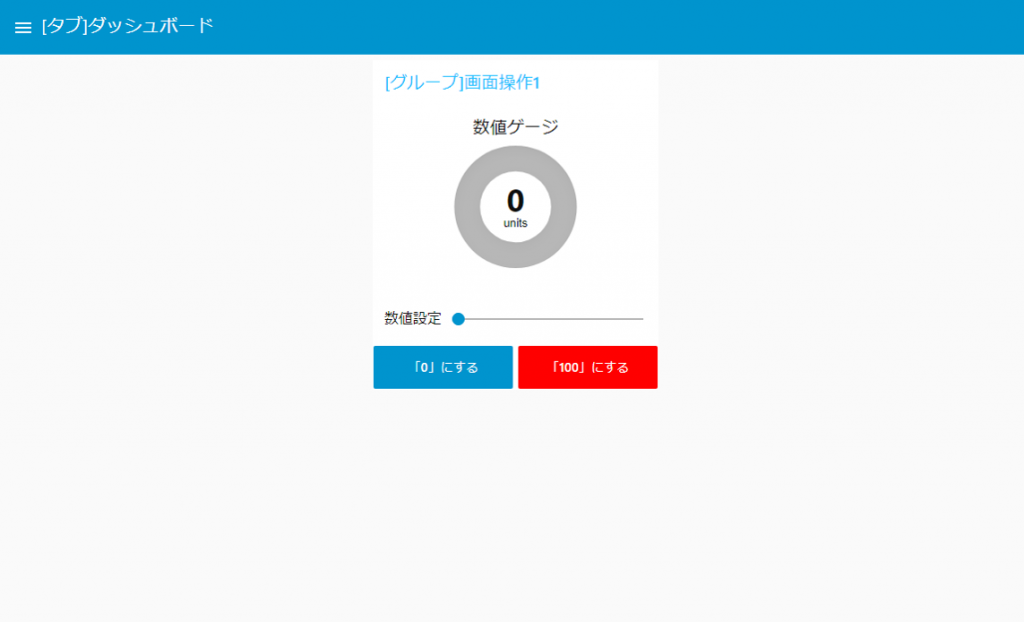
今までの復習として簡単なダッシュボードを作成してみます。以下のようなダッシュボードを作成してみましょう。

フローは以下です。

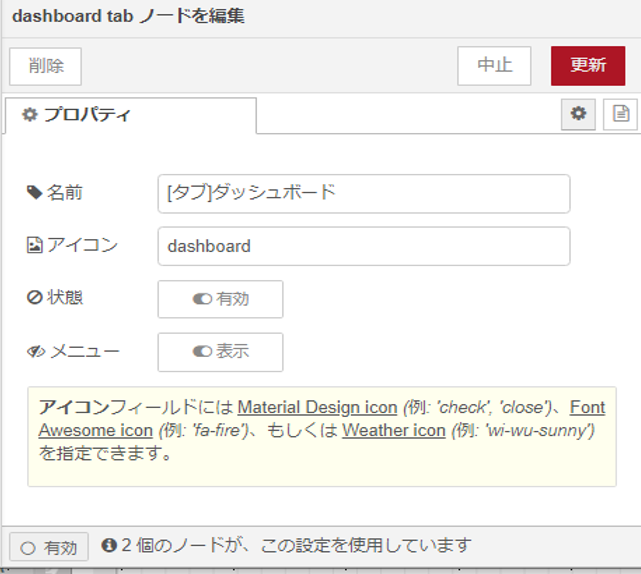
はじめにタブを作成します。サイドバーのダッシュボードウィンドウ内の配置タブに移動し、[+タブ]ボタンをクリックし、新しいタブを追加します。新しく追加したタブにカーソルを置き、[編集]ボタンをクリックして編集ウインドウを開きます。「名前」を入力します。今回はわかりやすいように”[タブ]ダッシュボード”を入力して[更新]ボタンを押します。
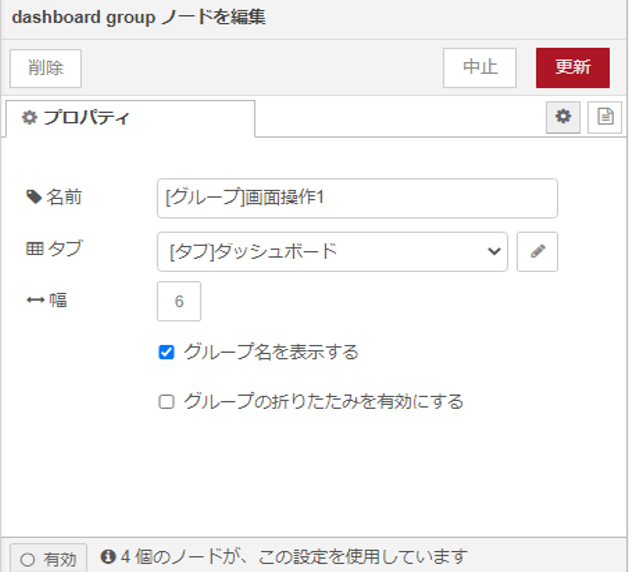
続いてグループを追加します。作成したタブにカーソルを置き、[+グループ]をクリックすることで新しいグループを追加することができます。新しく追加したグループにカーソルを置き、[編集]ボタンをクリックして編集ウインドウを開きます。「名前」に”[グループ]画面操作1″と入力します。「タブ」には先ほど作成した”[タブ]ダッシュボード”を指定して、[更新]ボタンを押します。これでタブ・グループの作成は完了です。

タブ編集ウィンドウ 
グループ編集ウィンドウ
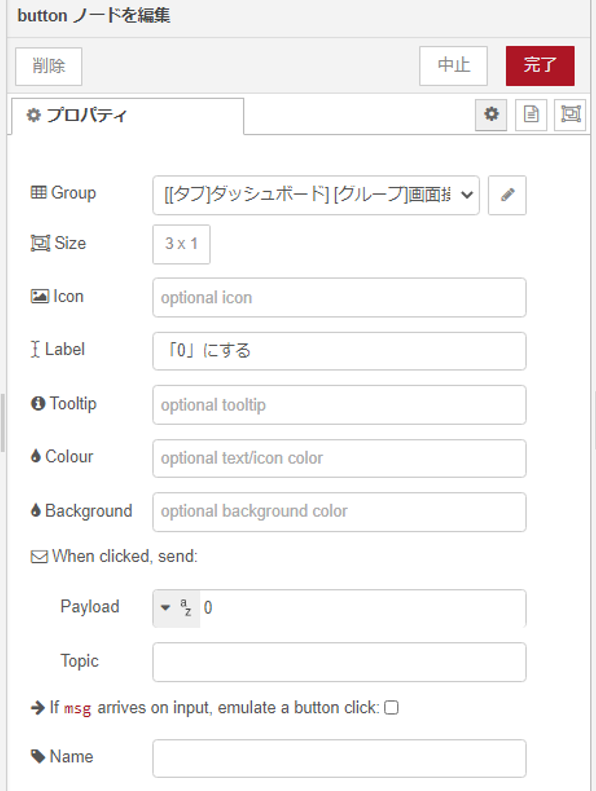
では実際にグラフを配置していきます。パレットのdashboardカテゴリーにある、[button]ノードをワークスペースにドラッグストア&ドロップします。探すのが大変な場合はノードパレットの上部にある検索ウインドウに、「button」と入力して検索してください。配置した[button]ノードをダブルクリックしてプロパティ編集ウインドウを開いてください。[group]には、先ほど作成したグループ、”[グループ]画面操作1″を指定します。[size]は”3×1″にしてください。[Label]に入力した値がダッシュボード上でボタンに表示されるます。今回は”「0」にする”と入力してください。また、ボタンが押された時に次のノードへ送信する値を設定します[Payload]に”0″と入力します。こうすることでボタンが押された時に次のノードへ0が送信されるようになります。
ここまで出来たら[デプロイ]ボタンを押してデプロイを行います。ダッシュボードを見ると新たにボタンが追加されていることが確認できます。
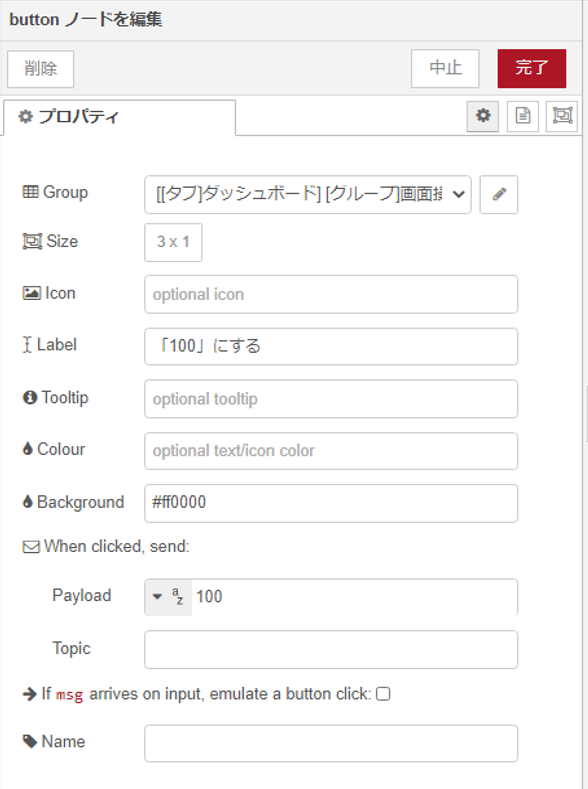
同じ手順で「100」にするボタンも作成します。途中までの手順は同じですが、[Label]部分は”「100」にする”、[Payload]は”100″にすることに注意してください。また、今回はボタンの色を指定するため、[Background]を指定する必要があります。赤色に設定したいので”red”または”#ff0000″と入力してください。入力出来たら[デプロイ]ボタンを押してデプロイし、ダッシュボードの確認を行います。赤い「100」にするボタンが追加されていればOKです。

「0」にするボタン 
「100」にするボタン
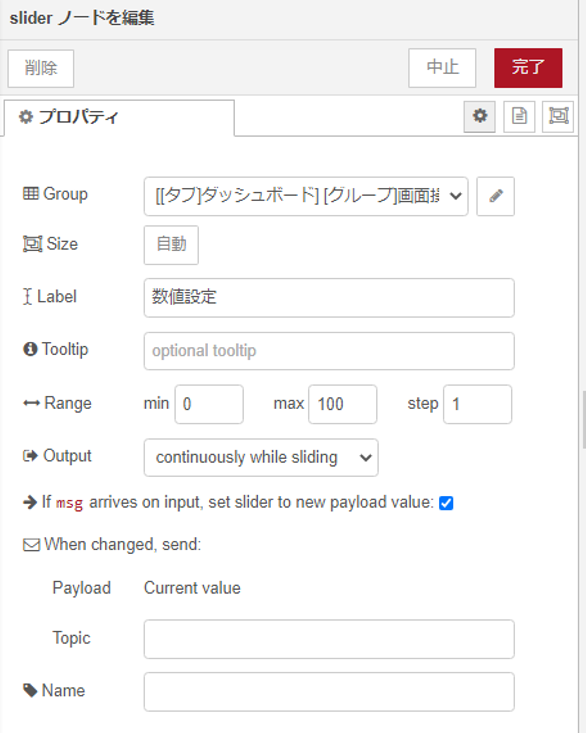
次にスライダーを作成します。パレットのdashboardカテゴリーにある、[slider]ノードをワークスペースにドラッグストア&ドロップします。探すのが大変な場合はノードパレットの上部にある検索ウインドウに、「slider」と入力して検索してください。配置した[slider]ノードをダブルクリックしてプロパティ編集ウインドウを開いてください。[group]には、先ほど作成したグループ、”[グループ]画面操作1″を指定します。[Label]に入力した値がダッシュボード上で表示されます。今回は”数値設定”と入力してください。その他の部分は変更せず大丈夫です。プロパティの設定が完了したら先ほど作成した「0」にするボタンと「100」にするボタンから数値設定スライダーにワイヤーを繋げます。
ここまで出来たら[デプロイ]ボタンを押してデプロイを行います。ダッシュボードを見ると新たにスライダーが追加されていることを確認でき、それぞれのボタンを押すことでスライダーが移動することも書く二人できます。この時、ボタンとスライダーの配置が見本と異なることがあります。その際はサイドバーのダッシュボードウィンドウ内の配置タブでボタンやスライサーをドラッグして移動し、順序を変更してください。

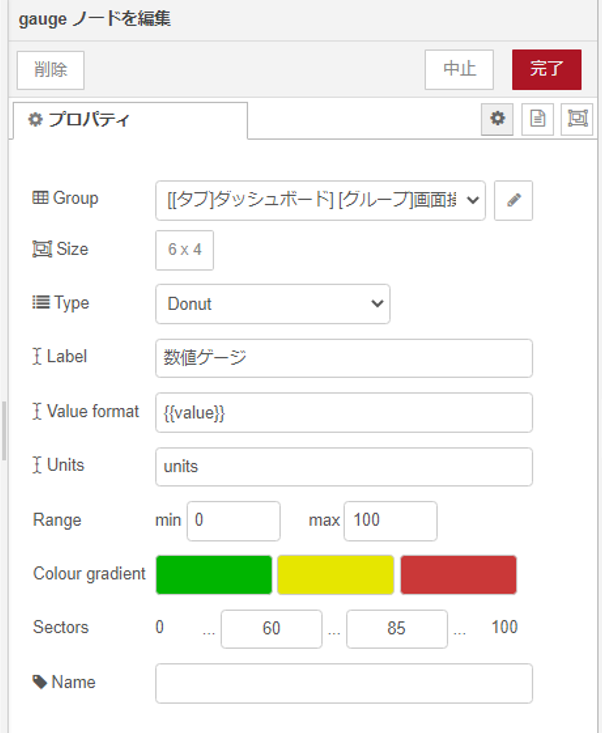
次にゲージを作成します。パレットのdashboardカテゴリーにある、[gauge]ノードをワークスペースにドラッグストア&ドロップします。探すのが大変な場合はノードパレットの上部にある検索ウインドウに、「gauge」と入力して検索してください。配置した[gauge]ノードをダブルクリックしてプロパティ編集ウインドウを開いてください。[group]には、先ほど作成したグループ、”[グループ]画面操作1”を指定します。[size]は6×4にしてください。[Type]でグラフの種類を指定できます。今回は”Donut”を指定します。[Label]に入力した値がダッシュボード上で表示されます。今回は”数値ゲージ”と入力してください。[Range]は最大値・最小値を設定します。今回は0~100にしたいので、[min]に0、[max]に100を入力します。guageは数値によってゲージの色を変更することができます。[Colour gradient]と[Sectors]で設定できます。今回は0…60…85…100に設定します。プロパティの設定が完了したら先ほど作成した数値設定スライダーから数値ゲージにワイヤーを繋げます。

ここまで出来たら[デプロイ]ボタンを押してデプロイを行います。ダッシュボードを見ると新たにゲージが追加されていることが確認できます。この時、それぞれの配置が見本と異なる場合は、サイドバーのダッシュボードウィンドウ内の配置タブでボタン、スライサーゲージをドラッグして移動し、順序を変更してください。
完成したら動作確認を行ってみてください。ボタン、スライダーの入力によってゲージが変化すればOKです。