
クラウドからのデータ取得の章で、[DynamoDB(最新取得用)]ノードを使用してia-cloudサービスへ格納されているGrovePi温湿度センサのリアルタイムデータをそれぞれ取得しました。この温湿度センサの最新データを使ってグラフを作成していきましょう。
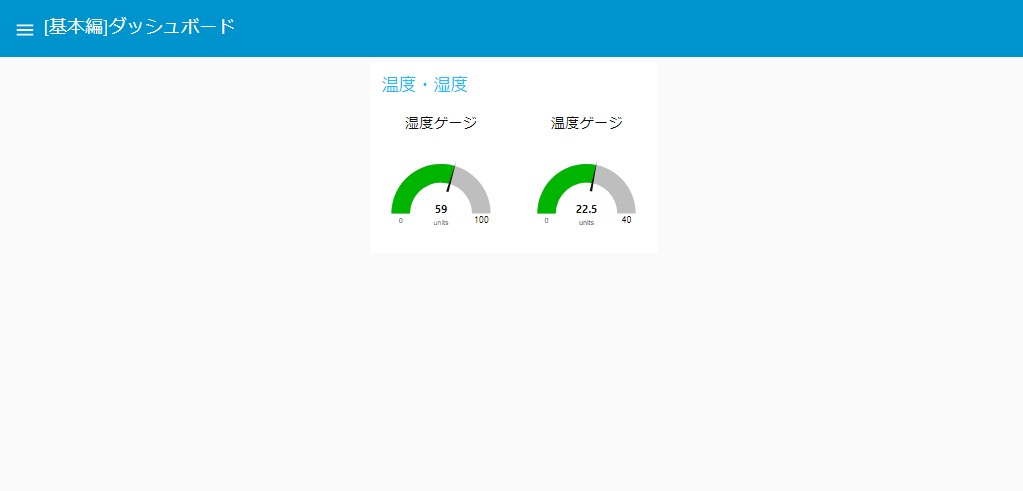
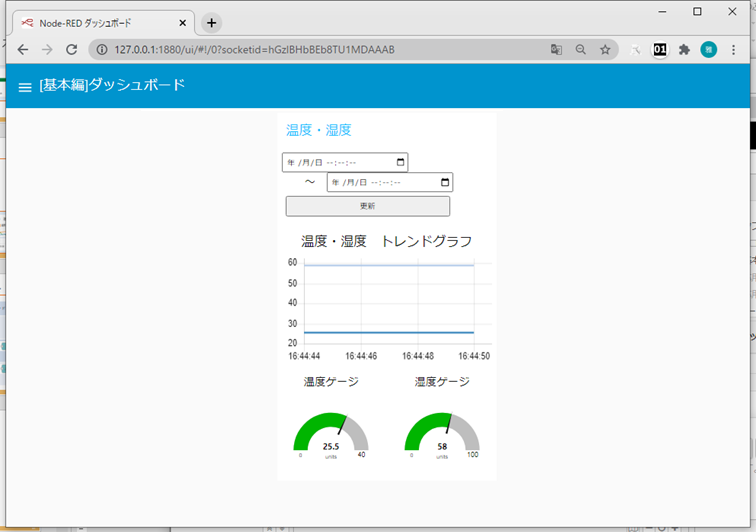
上手くできると以下のようにリアルタイムの温度・湿度がゲージグラフで表示されるようになります。

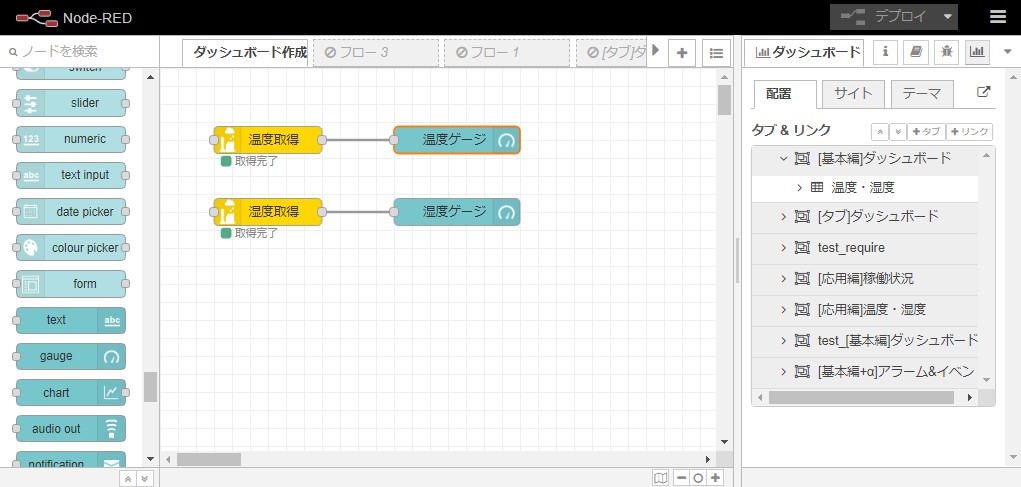
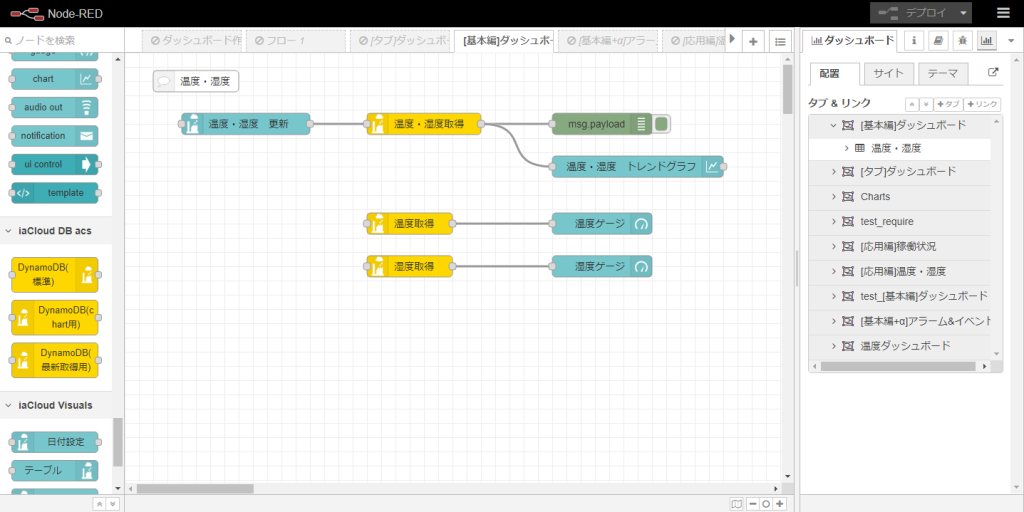
フローは以下です。

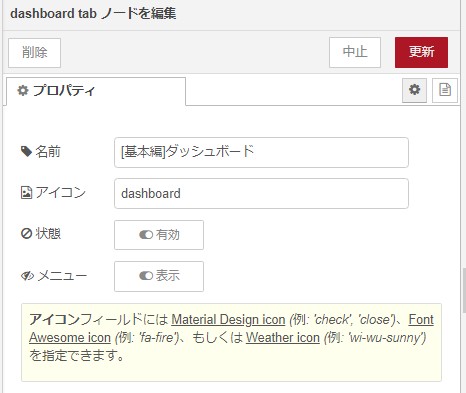
はじめにタブを作成します。サイドバーのダッシュボードウィンドウ内の配置タブに移動し、[+タブ]ボタンをクリックし、新しいタブを追加します。新しく追加したタブにカーソルを置き、[編集]ボタンをクリックして編集ウインドウを開きます。「名前」を入力します。今回は”[基本編]ダッシュボード”を入力して[更新]ボタンを押します。
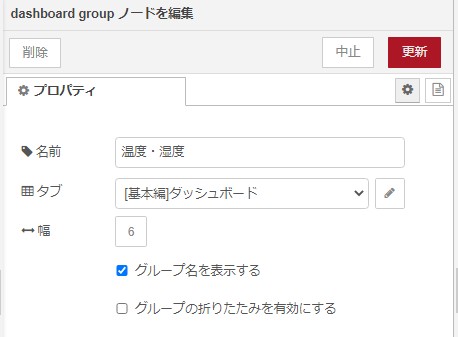
続いてグループを追加します。作成したタブにカーソルを置き、[+グループ]をクリックすることで新しいグループを追加することができます。新しく追加したグループにカーソルを置き、[編集]ボタンをクリックして編集ウインドウを開きます。「名前」に”温度・湿度”と入力します。「タブ」には先ほど作成した”[基本編]ダッシュボード”を指定して、[更新]ボタンを押します。これでタブ・グループの作成は完了です。

タブ編集ウィンドウ 
グループ編集ウィンドウ
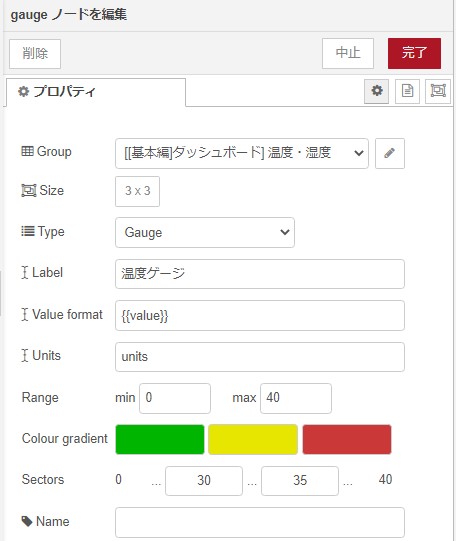
では実際に温度ゲージを作成していきます。パレットのdashboardカテゴリーにある、[gauge]ノードをワークスペースにドラッグストア&ドロップします。探すのが大変な場合はノードパレットの上部にある検索ウインドウに、「gauge」と入力して検索してください。配置した[gauge]ノードをダブルクリックしてプロパティ編集ウインドウを開いてください。[group]には、先ほど作成したグループ、”温度・湿度”を指定します。[size]は3×3″にしてください。[Type]でグラフの種類を指定できます。今回はデフォルトの”Gauge”を指定します。[Label]に入力した値がダッシュボード上で表示されます。今回は”温度ゲージ”と入力してください。[Range]は最大値・最小値を設定します。今回は0~40にしたいので、[min]に0、[max]に40を入力します。guageは数値によってゲージの色を変更することができます。[Colour gradient]と[Sectors]で設定できます。今回は0…30…35…40に設定します。プロパティの設定が完了したらクラウドからのデータ取得の章で作成した[DynamoDB(最新取得用)]温度取得ノードから温度ゲージにワイヤーを繋げます。

ここまで出来たら[デプロイ]ボタンを押してデプロイを行います。ダッシュボードを見ると新たに温度ゲージが追加されていることが確認でき、しばらく経つと現在の温度データが表示されるようになります。[DynamoDB(最新取得用)]温度取得ノードで設定している繰り返し間隔でia-cloudサービスに対して最新の温度データを取得し、そのデータを温度ゲージで表示する仕組みになっています。

同様の手順で湿度ゲージも作成してみましょう。
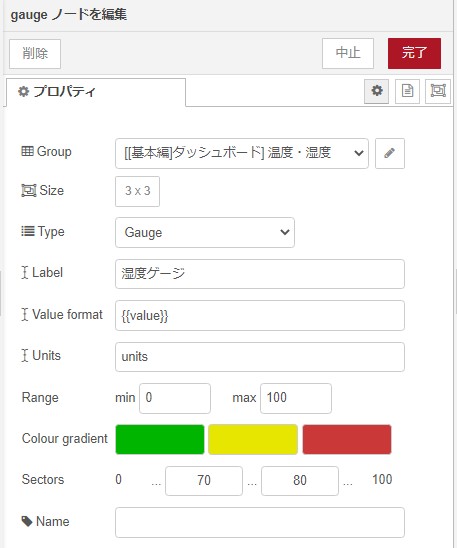
作成した[温度ゲージ]ノードをコピーして作成しましょう。[温度ゲージ]を選択して、キーボードの[Ctrl+C]キーでコピー、[Ctrl+V]キーで貼り付けができます。コピーができたらそのノードをダブルクリックしてプロパティ編集ウインドウを開いてください。温度ゲージ、湿度ゲージで変更となる場所は箇所です。まず「Label」を”湿度ゲージ”に変更します。次に[Range]を0~100、[Sectors]を0…70…80…100に変更しましょう。これで変更は完了です。

ここまで出来たら[デプロイ]ボタンを押してデプロイを行います。ダッシュボードを見ると新たに湿度ゲージが追加されていることが確認でき、ページ上部のように左右に並んでゲージが表示されていると思います。温度ゲージと同様で一定時間経つと湿度ゲージが更新されます。この時、それぞれの配置が見本と異なる場合は、サイドバーのダッシュボードウィンドウ内の配置タブで各ゲージをドラッグして移動し、順序を変更してください。これでリアルタイム温度ゲージ・湿度ゲージは完成です。
次に温度・湿度の時系列データを使ってグラフを作成してみましょう。
上手くできると以下のようにリアルタイムの温度・湿度がゲージグラフで表示されるようになります。

フローは以下です。

タブ・グループは先ほど作成したものを使用します。
まずダッシュボード上から期間を入力できるようにするようにします。パレットのiaCloud Visualsカテゴリーにある、[日付指定]ノードをワークスペースにドラッグストア&ドロップします。探すのが大変な場合はノードパレットの上部にある検索ウインドウに、「日付指定」と入力して検索してください。配置した[日付指定]ノードをダブルクリックしてプロパティ編集ウインドウを開いてください。[group]には、先ほど作成したグループ、”温度・湿度”を指定します。[size]は6×2″にしてください。
次に[日付指定]ノードから入力された期間でデータ取得が行われるよう[DynamoDB(chart用)]ノードを修正します。「期間」を”datasetから入力する”に変更します。これでダッシュボード上から期間を入力できるようにする準備は完了です。
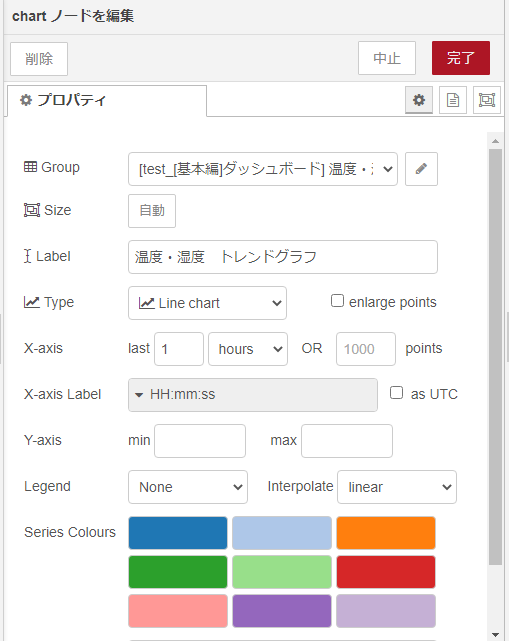
では実際にトレンドグラフを作成していきます。パレットのdashboardカテゴリーにある、[chart]ノードをワークスペースにドラッグストア&ドロップします。探すのが大変な場合はノードパレットの上部にある検索ウインドウに、「chart」と入力して検索してください。配置した[chart]ノードをダブルクリックしてプロパティ編集ウインドウを開いてください。[group]には、先ほど作成したグループ、”温度・湿度”を指定します。[size]は”自動”にしてください。[Type]でグラフの種類を指定できます。今回はデフォルトの”Line hart”を指定します。[Label]に入力した値がダッシュボード上で表示されます。今回は”温度・湿度 トレンドグラフ”と入力してください。これ以降はデフォルトの設定値で問題ありません。プロパティの設定が完了したらクラウドからのデータ取得の章で作成した[DynamoDB(chart用)]温度・湿度取得ノードからワイヤーを繋げます。

ここまで出来たら[デプロイ]ボタンを押してデプロイを行います。ダッシュボードを見ると新たに日付設定とトレンドグラフが追加されていることが確認できると思います。期間を入力して「更新」押すとデータの取得が行われ、トレンドグラフが更新されます。この時、それぞれの配置が見本と異なる場合は、サイドバーのダッシュボードウィンドウ内の配置タブで各ゲージをドラッグして移動し、順序を変更してください。これで温度・湿度トレンドグラフは完成です。